ワードプレステーマ「SWELL」を使って、記事内に定型文(告知文やお知らせなど)を表示する方法をお伝えします。
プラグインを入れないので簡単にできます。
ここでは例として「ブログ記事本文の下部にお知らせを入れる方法」をご紹介します。
目次
ワードプレスの記事下に定型文でお知らせを入れるやり方
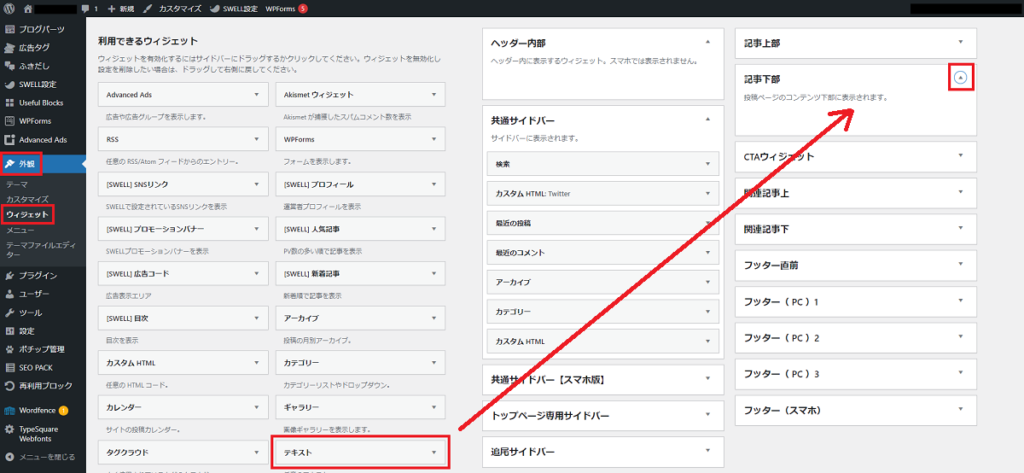
- 外観→ウィジェットを開きます
- 画面左の「利用できるウィジェット」から「テキスト」を見つけます
- 画面右のリストにある「記事下部」の▼をクリックして▲にします。
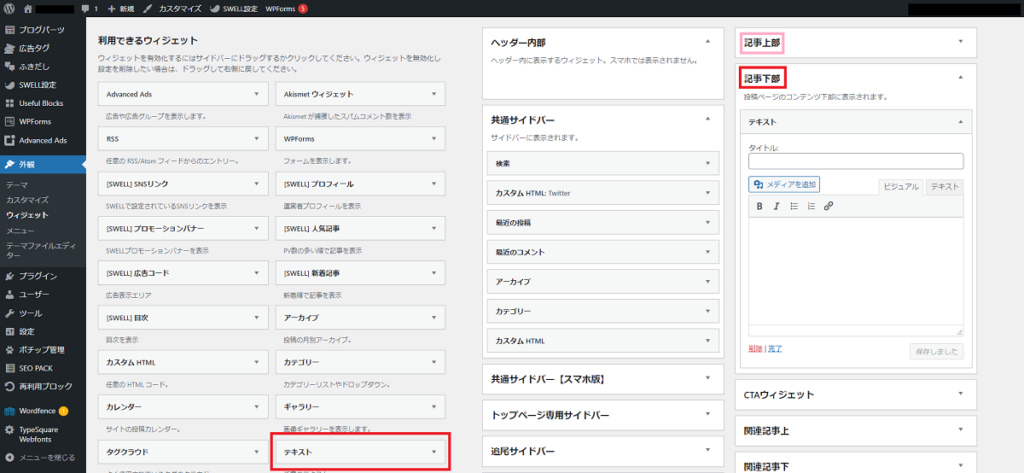
するとグレーの文字で「投稿ページのコンテンツ下部に表示されます」の文字が出てきます。 - 画面左の「テキスト」のボックスを、「記事下部」の空白エリアにドラッグアンドドロップします。

テキストボックスが入りました。好きな文章を書きます。リンクをすることも可能です。

セミナーなど直近のお知らせがある方は、「記事上部」に入れるといいと思います。
古い記事に対しても最新の情報が掲載されるので便利です。
編集後記
仕事用のこのブログ、今まではライターとしての記事公開のお知らせのみでしたが、これからは日々の考えていることなどを書いていこうと思います。